Webサイトを閲覧中に表示に時間がかかって、見るのをやめてしまった経験はないでしょうか?
Googleによると、ページの読み込み時間が長いほどユーザーの離脱率が高まることが報告されています。読み込みが1~3秒の場合、離脱率は32%増加し、1~5秒では90%、1~6秒で106%、そして1~10秒では123%上昇することがわかっています。
Think with Google
Webサイトの表示速度に大きな影響を与えるのが画像の容量です。
WebP(ウェッピー)は、ファイルサイズを軽量化することに特化しており、Webサイトの表示速度の改善やトラフィック量の軽減などが期待できます。
これまでIEなど一部のブラウザに対応していないことからなかなか普及しませんでしたが、IEのサポートが終了したことや、コアウェブバイタルへの注目が高まったことで、近年多くのWebサイトでWebPが利用されてきています。
今回は今後の普及が期待される、新たな画像フォーマットWebP(ウェッピー)について、詳しくご紹介していきます。
WebP(ウェッピー)とは

WebP(ウェッピー)とは、Googleが開発した非可逆圧縮画像フォーマットです。
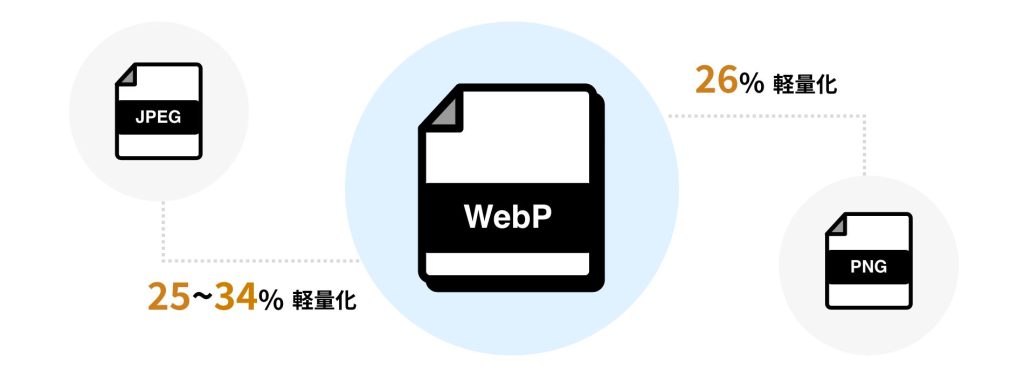
Googleの公式文書によると、ファイルサイズはJPEGと比較して25〜34%、PNGと比較して26%も軽量化できるとされています。
ファイルサイズが圧縮されることでWebサイトの表示が早くなり、コアウェブバイタル(Googleが検索ランキングを決める重要指標)の効果も期待できます。

「jpeg」「png」と「WebP」の比較
Web画像で広く使用されている拡張子「jpeg」「png」と「WebP」とでは、主に見た目とファイルサイズ(容量)が異なります。
「jpeg」はフルカラーの1670万色まで扱うことができ、グラデーションや写真のように細かい色合いが必要な画像に適しています。
最大の特徴は、大きな画像を小さなサイズで保存できる点です。「jpeg」は見た目がキレイでファイルサイズは小さいため、人気の画像形式です。しかし色の透過はできません。
一方で「png」は256色を扱える形式と、JPEG同様フルカラーの1677万色を扱える形式のどちらにも対応可能です。
「png」の大きな特徴は、色の透過が可能な点と保存を繰り返しても画質が劣化しない点です。
ただし「jpeg」に比べると容量が大きくなってしまう傾向があります。
双方に比べ「WebP」はJPEGと同じく容量の小ささを重視した非可逆圧縮でありながら、PNGのように透過でき、尚且つ画質を落とすことなくファイルサイズを軽量化することが可能です。
このことにより、従来は使用画像の透過有無に応じてJPEGとPNGを使い分けていましたが、WebPでは一元管理することができます。

コアウェブバイタルはサイトの表示スピード対策として有効
2021年5月、GoogleはUX(ユーザーがサイトを通じて得る体験)の重要指標であるコアウェブバイタルをGoogle検索ランキングを決定づける要素の一つと発表しました。
Googleが近年特に重要視している検索ランキングを決める際のページ品質評価指標といえば、「E-A-T」や「YMYL」等が挙げられます。
ここに「web vitals(ウェブバイタル)」という新たな重要指標が追加されました。
その中でも特に重要な「LCP」「FID」「CLS」という3つの指標で構成されるコアウェブバイタル(Core Web Vitals)が2021年6月から実装開始されました。開始当時はモバイル端末のみの対象でしたが、2022年2月からはPCにも適用されています。
コアウェブバイタルは主にUX(サイトにおけるユーザーの使い勝手)を重要視しています。
UXが優れたWebページが検索結果のランキングで優先されるとしています。
WebPの対応ブラウザ
ここで注意しないといけないのは、WebPは全てのブラウザに対応しているわけではありません。
対応していないWebブラウザでは「WebP」形式の画像は表示できないので、「jpeg」や「png」形式のファイルを読み込ませる必要があります。
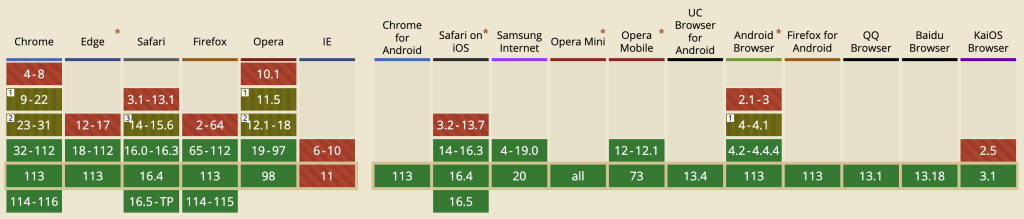
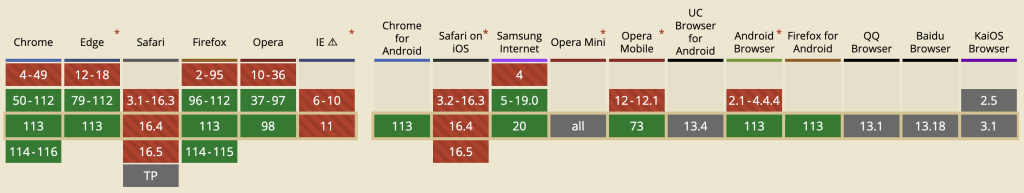
下記の図の緑色エリアはWebP対応、赤色エリアは未対応となっています。
WebP非対応のIEのサポートが2022年6月15日に終了したこともあり、これからはWebP対応ブラウザが主流になってきます。
| ブラウザ | Chrome | Firefox | Edge | IE | Safari | Safari on iOS | Chrome for Android |
| WebP対応状況 | ◯ | ◯ | ◯ | × | ◯ | ◯ | ◯ |
WebP image format

HTMLCanvasElement API: toBlob: type parameter supports "image/webp"

参照:https://caniuse.com/?search=webp 取得日:2023/05/17
WebPの導入方法
「WebP」の導入方法ですが、まずはWebページに表示させたい画像を「WebP」形式に変換する必要があります。そしてHTMLで表示する画像を指定すればWebページに表示することができます。
HTMLのコードで、「WebP」に対応しているWebブラウザなら「WebP」形式の画像を使用し、対応していないWebブラウザなら「jpeg」または「png」形式の画像を使用するように判別させることが可能です。
Sguoosh

Sguoosh(https://squoosh.app/)は画像変換や圧縮を行うことができるGoogleが開発した画像圧縮ツールです。Webブラウザ上で実施する方法と、パソコンにアプリをインストールして実施する方法の2通りあります。
Webブラウザ上で実施する簡単な操作説明ですが、まずはsquooshの公式サイトにアクセスします。
変換したい画像をドラッグ&ドロップでアップロードし、変換形式を選択します。
プレビュー画面で画像を確認し、ダウンロードするという手順です。
WordPressプラグイン「WebP Express」

WordPressのプラグイン「WebP Express」(https://ja.wordpress.org/plugins/webp-express/)を使用すれば簡単に「WebP」を導入することができます。「WebP Express」をインストールして設定を行うことで、「WebP」対応ブラウザなら「WebP」画像を使用し、「WebP」非対応ブラウザなら従来の「jpeg」や「png」を使用するといったHTMLコードが設定されます。
フォトショッププラグイン

Photoshop 23.2のバージョンより、「WebP」形式のファイルがサ完全ポートされるようになりました。それ以前のバージョンでは「WebP」 形式のファイルを開くことも保存することもできません。
それ以前のバージョンで「WebP」ファイルを扱えるようにするには、「WebPShopプラグイン」(https://developers.google.com/speed/webp/docs/webpshop)をダウンロード&インストールすることで「WebP」形式のファイルが開いて保存することが可能です。
「gulp(ガルプ)」を使う方法もある
「gulp」(https://gulpjs.com/)はWeb開発を行う際のいろいろな作業を自動化することが可能なWeb開発を効率化するためのツールです。「gulp」に「gulp-squoosh」パッケージをインストールし、「WebP」形式を生成できるタスクを作成することで「WebP」を扱えるようになります。
まとめ
新しい画像形式「WebP」は、従来の「jpeg」や「png」の画質を維持しつつも、ファイルサイズを大幅に削減するというメリットを持っています。これにより、WebPを採用することで、サイトの読み込み速度を改善することが期待できます。
現在、WebPを取り入れたWebサイトも増えてきていますが、さらなる軽量化を追求した新たな画像形式「AVIF」も登場し、その性能に注目が集まっています。
WebPとAVIFの違いや対応ブラウザを理解して、適切な画像形式を選択することが、これからのWeb制作において重要となります。